워드프레스 썸네일 이미지 (특성 이미지 또는 대표 이미지)는 외부에서 보여지는 포스팅 이미지라는 점에서 굉장히 중요합니다. 하지만 워드프레스 특성이미지 (Featured Image)가 본문 상단에 뜨거나 원하지 않는 사이즈로 뜨는 문제를 일으키기도 합니다.
본문 위에 뜨는 워드프레스 썸네일 숨기기 및 사이즈는 테스트 결과 애드센스 수익을 20% 이상 깎아먹기도 합니다. 보통 최상단 애드센스 광고 수익이 20~30%로 높은 만큼 이번 기회에 워드프레스 대표이미지 관해서 알아보도록 하겠습니다.
목차
워드프레스 썸네일 (특성 이미지)이란?

워드프레스 썸네일은 Featured Image 즉 특성이미지 또는 대표이미지 등으로 불리는 포스팅을 보여주는 이미지입니다. 워드프레스 썸네일이라고 하면 사실 부르는 사람마다 차이가 있습니다. 워드프레스 블로그 썸네일을 말하는 분도 있고 워드프레스 특성 이미지를 썸네일이라고 부르기도 합니다.
일단 여기서는 두 가지 모두를 다 설명하도록 하겠습니다. 여기서 중요한 것은 워드프레스 특성 이미지가 SEO에 영향을 주는가 입니다. 일부 영향이 있다는 의견이 있지만 지금까지 테스트 결과는 영향이 거의 미미하므로 신경쓰지 않아도 된다 입니다.
1. 워드프레스 썸네일 (블로그 대표 이미지)
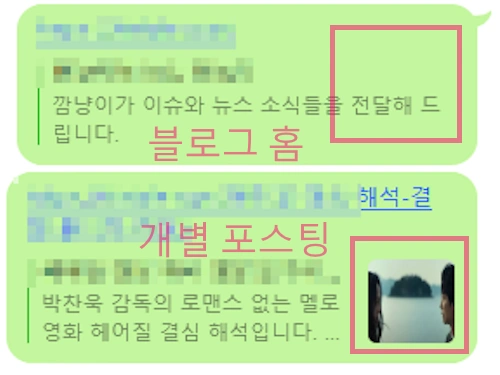
개별 포스팅 특성이미지와 다른 워드프레스 블로그 자체 대표이미지도 썸네일이라고 부르는 분들이 있어서 간단히 설명하겠습니다. 여기서 말하는 워드프레스 썸네일은 오픈 그래프 메타 태그라고 보시면 됩니다. 중요하지는 않지만 알고는 있으시길 바랍니다.
YOAST SEO
요스트 SEO : SEO > Dashboard > Featured 오픈그래프 메타 태그 기능 활성화하면 됩니다. 최근 업데이트로 SEO > Aearch Apperance > Contenet Types 등에서 개별 설정 가능합니다. 참고로 yoast Seo settings for 글 : Show (보여주기) 설정을 하면 미리보기도 가능합니다.
Rank Math
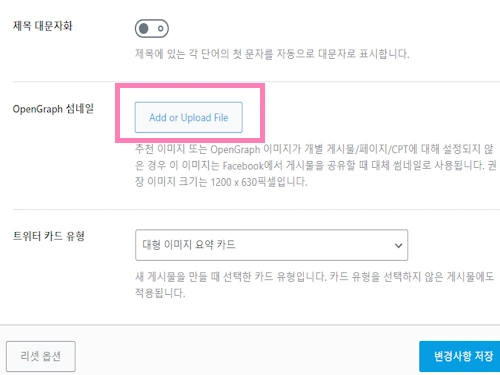
제목 & 메타 > 글로벌 메타 이 곳에서 Opengraph Thumbnail을 지정할 수 있습니다. Add or Upload File을 클릭해서 업로드 하시면 됩니다. 이 때 워드프레스 썸네일 사이즈 추천은 1200 X 675 이상이라고 합니다.
All in One SEO
구버전에서는 All in SEO > 기능 관리자 > 기능 관리자로 소셜 메타 기능을 사용했지만 지금은 글 작성화면에서 섬네일을 지정할 수 있습니다.
오픈그래프 메타태그는 og image라고 된 부분을 확인 하시면 됩니다. 오픈그래프 메타태그는 사실상 페이스북, 인스타, 트위터 (X) 등에서 중요한 것으로 사실 한국에서는 큰 의미가 없습니다. 자세하게 궁금하신 분은 페이스북 개발자 페이지를 참고하시기 바랍니다.
워드프레스 썸네일 사이즈
- 최소 크기 : 600 x 315
- 권장 크기 : 1200 X 630
- 가로세로 비율 (Aspect Ratio) : 1.91 :1
(한국에서 의미 없는 이유는 주검색이 네이버 > 구글 > 다음 순이기 때문입니다. SNS는…)
워드프레스 특성이미지 썸네일 (Featured Image)
워드프레스 대표이미지라고 불리는 이게 실질적으로 중요한 썸네일입니다. 네이버, 구글 등 이미지 검색에서도 가장 먼저 나타나는 것이 바로 이 이미지입니다. 워드프레스 Featured Image 같은 경우는 본문 위에 뜨게 될 경우 성능 면에서도 문제를 주고 더 큰 문제는 애드센스 광고 위에 나오게 됩니다.
이게 왜 문제인지 일단 이유를 알아야겠죠?
애드센스 광고 클릭 비중은 상단 20~30%, 중간 광고 10~20%, 하단 광고 15~30% 및 그 외 사이드 바, 배너 등으로 구성됩니다. 애드센스 상단 광고 클릭률 (CTR)이 상대적으로 높은 이유는 로딩 과정에서 일어나는 미스 클릭이 포함되기 때문입니다.
그런데 만약 워드프레스 대표이미지가 그 자리를 차지하게 된다면 사실상 상단광고는 중단 광고 정도로 클릭률이 하락하게 됩니다. 따라서 워드프레스 본문 썸네일 특성이미지는 무조건 숨기셔야 합니다. 물론 상단광고를 쓰지 않으시는 분이라면 영향이 없을 수 있겠지만 이 경우도 중복이미지 문제가 발생합니다.
워드프레스 SEO에 이미지 비중이 높은 것은 포스팅 가독성 때문인데 같은 이미지가 의미 없이 반복되는 것도 좋지 않습니다. 따라서 워드프레스 특성이미지가 본문에 뜨는 것은 반드시 없애는 것이 좋습니다. 성능면에서 수익면에서 가독성면에서 모두 좋지 않은게 워드프레스 특성 이미지 썸네일입니다.
워드프레스 특성 이미지 설정
워드프레스 특성이미지는 편집기 내에서 직접 설정을 해 주어야 됩니다. 다만 이 경우 일일이 설정하는 것이 귀찮을 수도 있죠. 이럴 때는 wordpress featured image 플러그인을 통해서 자동으로 첫 번째 이미지를 설정하는 방법도 있습니다.
하지만 테스트 결과 역시 플러그인을 통해서 하는 것은 쓸데 없이 무거운 단점이 있습니다. 그래서 CSS 코드를 통해서 설정하시는 것을 추천합니다.
워드프레스 특성 이미지 자동 설정 CSS 코드
function auto_featured_image() {
global $post;
if (!has_post_thumbnail($post->ID)) {
$attached_image = get_children( “post_parent=$post->ID&post_type=attachment&post_mime_type=image&numberposts=1” );
if ($attached_image) {
foreach ($attached_image as $attachment_id => $attachment) {
set_post_thumbnail($post->ID, $attachment_id);
}
}
}
}
add_action(‘the_post’, ‘auto_featured_image’);
add_action(‘save_post’, ‘auto_featured_image’);
add_action(‘draft_to_publish’, ‘auto_featured_image’);
add_action(‘new_to_publish’, ‘auto_featured_image’);
add_action(‘pending_to_publish’, ‘auto_featured_image’);
add_action(‘future_to_publish’, ‘auto_featured_image’);
다만 이 코드는 모든 상황에서 설정되지는 않습니다. 이유는 워드프레스 테마 (아바다, 아스트라, 제네레이이트 프레스, 뉴스 페이퍼) 들마다 특성이미지 코드 이름이 다르기 때문입니다. 따라서 혹시나 CSS 코드를 넣어보시고 작동되지 않으면 삭제하시면 됩니다.
CSS 코드 파일은 밑에서 다운받으실 수 있습니다.
참고로 특성이미지 자동 설정은 크게 추천하지는 않는데 그 이유는 자동설정 플러그인이나 CSS 코드 모두 메타 설명(meta description) 누락이 발생할 수 있습니다. 될 수 있으면 수동으로 워드프레스 대표 이미지 썸네일을 설정하는 것을 추천합니다.
워드프레스 특성이미지 (썸네일) 자동 설정 플러그인
FIFU (Featured Image from URL) 플러그인을 추천하신 다음 자동(Automatic) 탭을 선택해서 설정하면 자동으로 특성이미지를 활성화 할 수 있습니다. use the found image/video as featured image/video 옵션을 활성화하면 첫 번째 이미지가 대표이미지로 자동 설정됩니다.
거듭 말하지만 워드프레스 특징이 특성이미지가 사용되는 곳이 많지 않습니다. 따라서 될 수 있으면 CSS 코드로 정리하는 것이 채널을 위해서 좋습니다. 다만 그 차이는 사실 SEO 적인 측면에서는 미미하므로 플러그인을 쓰셔도 성능저하가 크지 않습니다.
워드프레스 썸네일 사이즈 설정
워드프레스 썸네일 플러그인을 비추하는 가장 큰 이유는 워프 썸네일은 한국에서는 사실상 보여지는 곳이 없습니다. 가장 단순한 문제인데 의외로 이걸 모르시는 분들이 굉장히 많더라구요. 구글, 다음, 네이버 모두 웹사이트 영역으로 들어가기 때문에 워드프레스 포스팅 특성 이미지 노출이 안 됩니다.
유일하게 노출되는 곳이 바로 네이버 뷰 공간 뿐인데 네이버 뷰 노출은 처음부터 되지 않으니 사실상 워드프레스 특성 이미지는 큰 의미가 없습니다. 그래서 일반적으로 알려진 현재 웹에서 떠돌고 있는 워드프레스 썸네일 정보는 한국에서는 의미가 없습니다. 보여지지도 않는데 사실 굳이 설정하는 것도 SEO 때문입니다.
썸네일 크기를 정리할 때는 Regenarate Thumbnail 플러그인 등을 사용하시면 가장 간편합니다.
워드프레스 썸네일 이미지 노출 안되는 경우

워드프레스 특성이미지가 만약 네이버 블로그, 티스토리, 카카오톡, 라인, 인스타, 페이스북 링크 등에서 이미지가 뜨지 않는 경우가 있을 수 있습니다. 이 경우에는 각 SEO 프로그램 Yoast SEO, 랭크 매쓰 (Rankmath), AIO SEO 등의 소셜 메타에 들어가서 설정하시면 됩니다.

그런데 여기서 알아두셔야 할 것은 저기에서의 설정은 워드프레스 블로그 썸네일입니다. 개별 포스팅 썸네일이 아니기 때문에 사실 실질적으로는 큰 의미는 없습니다. 왜냐하면 누군가 내 글을 퍼갈 때 홈을 퍼가는 경우는 사실상 거의 없기 때문입니다.
워드프레스 이미지 팁!
일반적으로 각 포탈 및 SNS 등에서는 링크를 불러올 때 자동으로 이미지 비율에 맞춰서 이미지를 자릅니다. 이 때 가장 중요한 포인트는 카톡, 라인 등은 1:1 비율을 선택하고 있으므로 이미지는 최대한 가운데로 맞추는 것이 좋습니다. 좌우 한 쪽으로 치우칠 경우 보기 싫은 이미지가 될 수 있습니다.
워드프레스 썸네일 (특성이미지) 본문 상단 중복 숨기기
워드프레스에서 제일 중요한 것은 썸네일 이미지가 본문에서 뜨는 것을 막는 것입니다. 썸네일 중복 문제는 위에서 얘기했지만 애드센스 수익, 가독성, 성능면 등 모든 면에서 좋지 않습니다. 따라서 플러그인 또는 CSS 코드를 통해서 감추시는 것이 좋습니다.
아바다 테마나 대부분 유료 테마에서는 특성이미지 중복 방지를 위한 기능이 있습니다. 이 경우는 featured image 라고 되어 있는 설정을 찾으시면 됩니다. 참고로 워프에서 thumbnail과 featured image는 서로 다릅니다.
워드프레스 썸네일 중복 숨기기 CSS 코드 1.

제네레이트 프레스 테마에서는 아래 코드를 추천합니다.
.attachment-full {
display:none;
}
워드프레스 특성이미지 중복 해결 CSS 코드 2.
.single . inside-article>.featured-image {
display:none;
}
워드프레스 썸네일 CSS 코드 3.
.single-featured-image-header {
display: none;
}
워드프레스 특성이미지 CSS 코드 4.
.attachment-post-thumbnail {
display:none;
}
여러 코드 중에서 테스트하고 확인해서 문제 없이 작동하는 것으로 쓰시길 바랍니다. CSS 코드가 여러 종류인 이유는 워드프레스 테마마다 특성이미지 썸네일 코드가 다르기 때문입니다. 컨트롤 +U 또는 F12번을 통해서 특성이미지 코드를 확인하고 display:none;을 설정해 주시기만 하면됩니다.
HTML 특성이미지 코드 찾는법
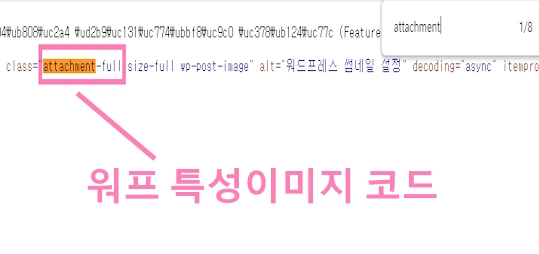
컨트롤 + F 해서 image 또는 thumbnail 등으로 검색해서 특성이미지(featured image)라고 된 곳을 찾아서 확인하시면 됩니다. 참고로 워드프레스 제너레이트 프레스 테마 특성이미지 코드는 attachment-full 입니다. 다른 이름으로 된 테마들도 있으니 참고하시길 바랍니다.
워드프레스 썸네일 플러그인 (특성이미지)
- Featured Image from URL : 특성 이미지 자동 설정 등의 기능
- Regenerate Thumbnails : 썸네일 이미지 재생성 및 크기 조절 (서버 부하 가능성 있음)
- hide featured image : 특성이미지 중복 없애기 플러그인
워드프레스 썸네일 (특성이미지) css 코드 다운로드
다운로드 받은 코드를 각 테마의 CSS 추가 부분에 넣어보시면 특성이미지가 제거됩니다. 인기 테마들의 경우에는 대부분 위 코드로 가능하지만 만약 비인기 테마 중에는 코드를 다르게 쓰는 경우도 있습니다. 코드가 어려우면 플러그인으로 설정하시길 바랍니다.
사실 그런데 CSS 코드 넣는 것이 플러그인 설정하는 것보다 훨씬 쉽습니다. 다만 프로그래머들도 저런 코드를 보는 건 아무래도 불편하죠. 하지만 플러그인마다 엉뚱한 기능으로 충돌을 일으킬 수 있으므로 CSS 코드를 통해서 해결하는 것이 좋습니다.
워드프레스 글쓰기 및 단축키는 포스팅을 영화 헤어질 결심 결말 해석이 궁금하신 분은 참고해 주세요.